cdkで「Not downgrading existing bootstrap stack from version xxx to version '0'」が出たときのチェックポイント
概要
AWSのcdkでデプロイ時にエラーメッセージ「Not downgrading existing bootstrap stack from version xxx to version '0'」が出たときにチェックすべき点についてメモ
※xxxの部分にはバージョン番号が入る
同じブートストラップを異なるバージョンで使っていないかを確認する
お恥ずかしい話だが、私のケースでは複数のプロジェクトで同じブートストラップを使っているにも関わらずcdkのバージョン1とバージョン2が混在していた。そのせいで「バージョン2を使っているプロジェクトがデプロイ」した後に「バージョン1を使っているプロジェクトをデプロイ」すると表題のエラーが発生するという事象だった。
エラーメッセージには「Use --force to force.」とも出ますが、これをやっても余計に複雑な問題に巻き込まれるだけなので、まずは冷静に現状を把握するのが良い。
対処法としては勿論バージョンを合わせることであり、今回のケースではバージョン1を使っているプロジェクトをバージョン2に書き換える事でエラーは出なくなった。
radikoのエリア判定を取得する方法と修正依頼について
概要
radikoはIPから独自のエリア判定をしていますね。取り敢えず現時点の自分のエリアを知って、間違っていたら修正依頼をかけましょう。
エリア判定の取得方法
どうやらエリア判定は下記のURLで処理されているようです。
レスポンスはJavaScriptになっており、spanタグを埋め込むようにしていますね。
取り敢えずこの内容だけでも自分がどのエリアと判定されているのかは分かります。
エリア判定の修正依頼方法
エリア判定が間違っている場合は下記のお問い合わせページから修正依頼ができます。
何度かやっていますが、やはり記載のとおり1~3日程度はかかるみたいですね。
気長に待ちましょう。
sapislab開発記録 - インフラ構成
sapislabのインフラ構成について紹介したいと思います。 特に目新しさは無いのですが、サーバーレスと呼ばれるパターンに属する構成になります。 誰もアクセスしていない時は何も動いていないというのが、なんとも面白いですよね。

要素としては「管理画面のリソース(HTML,CSS,JS)」「管理画面用のAPI」「サービス用のAPI」の3つです。 データベースはDynamoDBを使用しています。 APIコール数の制限はAPI Gatewayの使用量プランを使いました。(制限を超えると{"message":"Limit Exceeded"}が返ってきます) 環境は「production」「staging」「develop」に分けて運用しています。 インフラ構成についてはこんな感じでやってます。
raspberry pi 3B+でテレビ電話システムを構築する(sapislab版)
システム概要
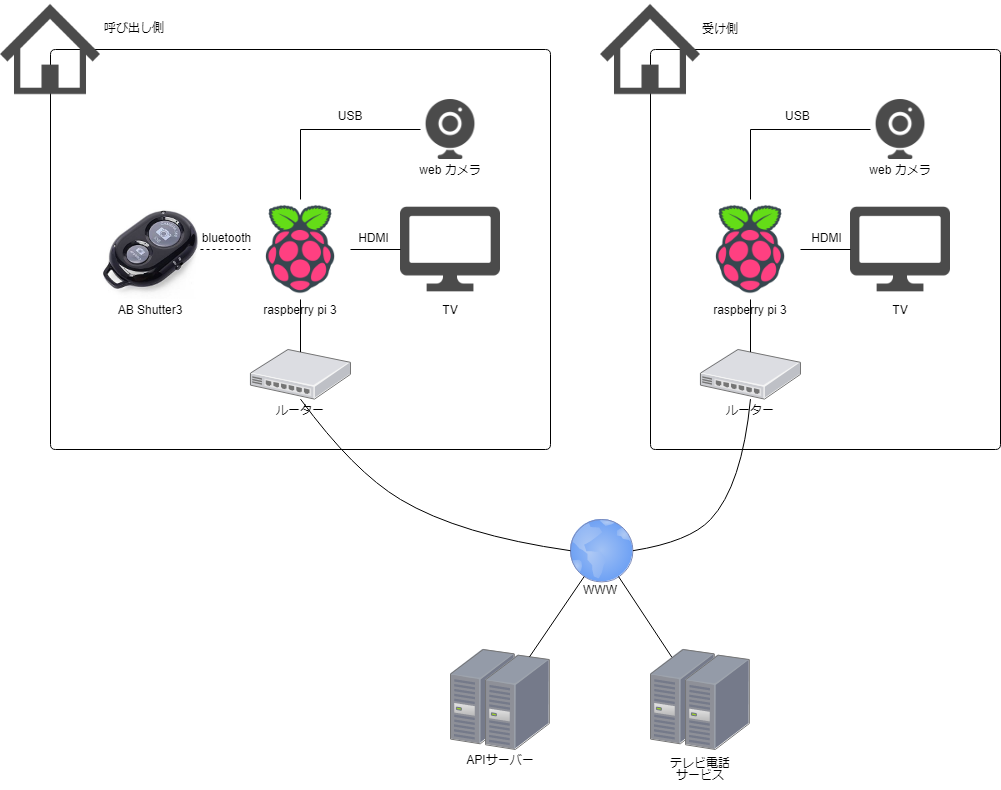
raspberry pi 3B+ によるテレビ電話システム
※既存の投稿をwherebyとsapislabを使ったバージョンに変えたものです
※記載内容に責任は持てません、全て自己責任でお願いします
概念図

背景
- 妻が夕食の準備中に子供の相手が大変である
- おばあちゃんが一人なので心配である
改善案
- 子供とおばあちゃんが気軽にテレビ電話が出来るようにする
要件
- テレビ電話が出来ること
- 手軽に使えること(煩雑だと結局使われない)
- 費用は抑えること(常套句)
想定シナリオ
- 妻が子供たちを連れて帰宅
- 我が家からリモコンでスイッチオン
- 我が家とおばあちゃん家のテレビが自動でONになりテレビ電話を開始する
- 我が家からリモコンでスイッチオフ
- 我が家とおばあちゃん家のテレビが自動でOFFになりテレビ電話を切断する
前提条件
- おばあちゃんに家のテレビが勝手にONになってリビングが映し出されるプライバシー的な問題について予め了承を得ておくこと(※同居人が居る場合はその方にも)
- VPNは張らない
用語
- 我が家はcallerに置き換える(呼び出し側)
- おばあちゃん家はreceiverに置き換える(受け手側)
- 途中に出て来るvtcはvideo telephone controlerを略したもの
必要なもの
- raspberry pi 3B+ を2セット
- ヒートシンクは付けておいた方が良いと思う
- 電源やSDカード等の別途必要なものは明示しない
- OSはraspbianを想定
- webカメラを2個
- 1000円程度のもので十分
- USBマウス・USBキーボード
- セットアップ用途
- AB Shutter3 を1個
- シェル起動のトリガーになるなら何でも構わない
- caller,receiver両方のネットワーク環境(従量制ではないこと)
- テレビ電話サービスのwherebyにアカウント登録
- こちらから登録できます
- 状態遷移用にキーバリューサービスのsapislabにアカウントを用意
- こちらから登録できます
仕組み
- APIサーバーを仲介役として、callerから指示を出し、receiverがポーリングで反応する
- こうする事でIPが変わる環境でも間接的な連携が可能となる
- ネットワーク的にも分断されたままなので安心(?)
- テレビ電話はskypeも検討したが直接はインストールできない為、ブラウザベースのものを利用
- 特定のURLにアクセスしたら繋がるタイプ(apeer.inやskyway)を使う
- たまたま同じルームを作ってしまって丸見えになる覚悟も必要(skywayでローカルに立てる方式なら問題無さそう)
- 絶対にNGであれば有料会員になってLockすれば大丈夫だと思う(試してない)
状態遷移図

開始処理のシーケンス図

終了処理のシーケンス図

やり方
raspberry pi 3(caller, receiverともに)
- ネットワーク設定(wifiとか)
- スクリーンセーバーの無効化
- cec-clientのインストール(HDMI制御に使う)
- $ sudo apt-get install cec-utils
- gitが入ってなかったらインストール
- $ sudo apt-get install git
- 接続用エージェントプログラムの配置(piのhomeに配置する前提で進める)
- $ cd ~
- $ git clone https://github.com/miya15/vtc-agent-sapislab.git
wherebyでパーソナルルームを作成する
- wherebyアカウントを登録していない場合
- こちらから登録
- wherebyにログイン
- こちらからログイン
- パーソナルルームを作成する
- ポイントはオープン(ロックしない)にしておくこと
- 第三者が推測できないランダムなルームIDにしておくこと
- caller, receiver共に一度ルームに入って任意の名前で入室設定を済ませておくこと
- これをやっておかないと自動的に接続しても入室完了にならない
- ルームIDは後で使うのでメモしておく
sapislabでキーバリューを用意する
- sapislabアカウントを登録していない場合
- こちらから登録
- sapislabにログイン
- こちらからログイン
- APIキーを作成する
- キーバリューを作成する
- 操作方法はこちらを参照
- キーは任意で良い(メモしておく)
- バリューは「{"state": "close", "url": "https://whereby.com/yourRoomId"}」を入れておく
- yourRoomIdの部分はwherebyで用意したルームIDに置き換える
raspberry pi 3(receiverのみ)
- APIキーとSecretキーとキーバリューのキーを設定する
- 「vtc-exec-receiver.sh」をcronで定期実行させる
raspberry pi 3(callerのみ)
- AB Shutter3 で任意のシェルが叩ける準備(下記の記事を参考に準備する)
- ON用のボタンが押されたら「/home/pi/vtc-agent-sapislab/vtc-exec-caller-on.sh」を叩くようにする
- OFF用のボタンが押されたら「/home/pi/vtc-agent-sapislab/vtc-exec-caller-off.sh」を叩くようにする
- どちらのシェルスクリプトにもAPIキーとSecretキーとキーバリューのキーを記載する場所があるので前述のreceiver側と同様に設定する
注意事項
- 電化製品なので漏電や火災に気を付けましょう
- 各種OSやミドルウェアのバージョンを新しく保つよう心がけましょう
- raspberry pi もパソコンですからBOT化しないよう気を付ける
- テレビによってはHDMIの制御が効かないものがあります、ご注意ください
- まずはraspberry piを1台だけ買って双方のテレビに繋いでコマンド投げて試す方が良い
- 接続先URLをAPIサーバーから取得するようになっているので気になる方は直接プログラムに埋め込んだ方がより安全です
- URLが変更できるようになっているのはルームIDを変更したり別のサービスに切り替えるのが手軽に出来るようにする為です
今後の発展
- 状態遷移はjson形式で渡しているので遷移を増やすと面白いかもしれない
- 定期的にAIで在席・不在を判断できるとその後のアクションにも繋げられるか
運用中に発生した問題点について
- receiver側でHDMIの制御がうまくいかない事があった
- 実際に繋がると子供(5歳男児)は映っている自分に興奮して踊りだし、おばあちゃんとの会話にならない(苦笑いしてるというありさま)
- 完全に想定外
メモ
- 今回はraspberry piを使う事が前提にあったが、intel系のスティックPCとかでskypeを使う方式としても使えるかもしれない(skypeには自動応答機能があるので、コマンドラインからコール出来れば完成したようなもの)
- プログラムが最適化されていない点はご容赦ください
- バグなどありましたらコメント頂けるとありがたいです
- 取り敢えず1ヵ月ほど運用してみましたがうまく動いています(思ったほど活用されてないのが残念ですが・・・)
sapislab開発記録 - ビジネスルール
さて、キーバリューのサービスを提供したとして、どんな利用のされ方をするでしょうか? こちらが意図した通りに使ってくれるとは限りません。 無料で無制限としたら1人で大量のキーバリューを使ってしまうかもしれません。 そういったリスクを抑え、最終的にビジネスとして成立させる為のルールを設ける必要があります。
今回は個人開発なので大量にアクセスされると厳しいです。 特にAWSは従量課金なので使っただけ請求されてしまう為、重要な部分になります。 まずは1日300リクエストまでを制限としましょう。
APIキー単位でカウントするので、APIキーを何個も作られてしまうとアクセス数の増大に繋がります。 こちらも1個までとしましょう。 また、キーバリューのペアは2個まで作れるようにしておきます。
まとめると
いずれ利用者が「有料でもたくさん使いたい」と言ってくれればプランを分けて提供する、といった展開が望めますね
他にもキーの最大文字数は?バリューの最大文字数は? 色々と制約が必要になります。こういった部分がビジネスルールになります。
sapislab開発記録 - 要件定義
では要件を明確にするところから始めましょう。
やりたいことは「状態制御をAPIサービスとして提供する」です。
とても明確なゴールですが、このままでは「言っている本人しか具体的なことは分からない」状態ですね。
システム開発の現場ではお客様のゴールを達成する事が基本的な価値の提供になる訳ですが、初期にゴールが明確になる事は稀であり引き出す事から始まるのが常だと思います。
お客様も一枚岩ではなく、利害関係などから意見が割れる事もあるでしょう。そこをなんとか調整しつつ目指すのです。
さて、今回は私自身がお客様なので不要かもしれません。
それでも全体を俯瞰する事は重要なので要件をまとめていきましょう。
全体像が分からない状態でプログラムを書いていると気づきが減って危ういのです。
まず「APIサービスとして提供する」とはどういう事でしょうか。 この場合、PCやスマホ・電子機器などのHTTPアクセスが出来る環境からHTTPリクエストを送り、そのリクエストを受け付けるAPIサーバーを開発・維持・管理するという事と理解できます。
では誰でも使えて良いのでしょうか。利用者を区別する仕組みが無いと「状態」を不特定多数が書き換える可能性があり、使い物になりません。 なので「利用者を区別できること」という要件が追加になります。
また「状態」をどのように管理するかも検討が必要です。
既に提供しているプログラムを置き換えられるように、今回は単純なKeyとValueを記憶させるだけにします。
このValueは文字列とし、ここに状態の名前を保持することでやり取りできるようにします。
これ以上の細かい部分は省略しますが、こういう感じで幹となるゴールと必要な枝葉を付けて問題無い形に仕上げていくのです。 実際にはこのフェーズで完全な形にはならず、大いに問題を含んだ状態で次の工程に進む事が多いですが「やりたいこと」の幹がずれていない事の意識合わせは最低限終わらせたいものです。
ではsapislabの初期段階の要件は以下になります。 ※実際の要件定義書に比べるとかなり情報が不足していますので鵜吞みにしないよう注意!
- 利用者の登録が出来ること(サインアップ)
- 利用規約に同意させること
- 不正利用判定(ロボット判定)ができること
- メール認証ができること
- 管理者と利用者がログインできる管理画面があること
- 管理画面の機能
- APIサービスの機能
- KeyValueの一覧・詳細・登録・編集・削除ができること
なんとなく形が見えてきたでしょうか。
インフラは?非機能要件は?監視体制は?バックアップは?
完全形を目指すにはまだまだ足りないものがたくさんありますが、まずはここから始めていきましょう。